Input range slider HTML style01
<!DOCTYPE html>
<html lang="en">
<head>
<title>Custom Range Slider | par NGLESSON</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keyword" content="Custom Range Slider">
<meta name="author" content="Mezgani said">
<meta name="copyright" content="NGLESSON">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" rel="stylesheet" type="text/css">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" type="text/css">
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body class="container">
<div class="row">
<form class="col-lg-6 col-12 mt-5">
<h1>Custom Range Slider</h1>
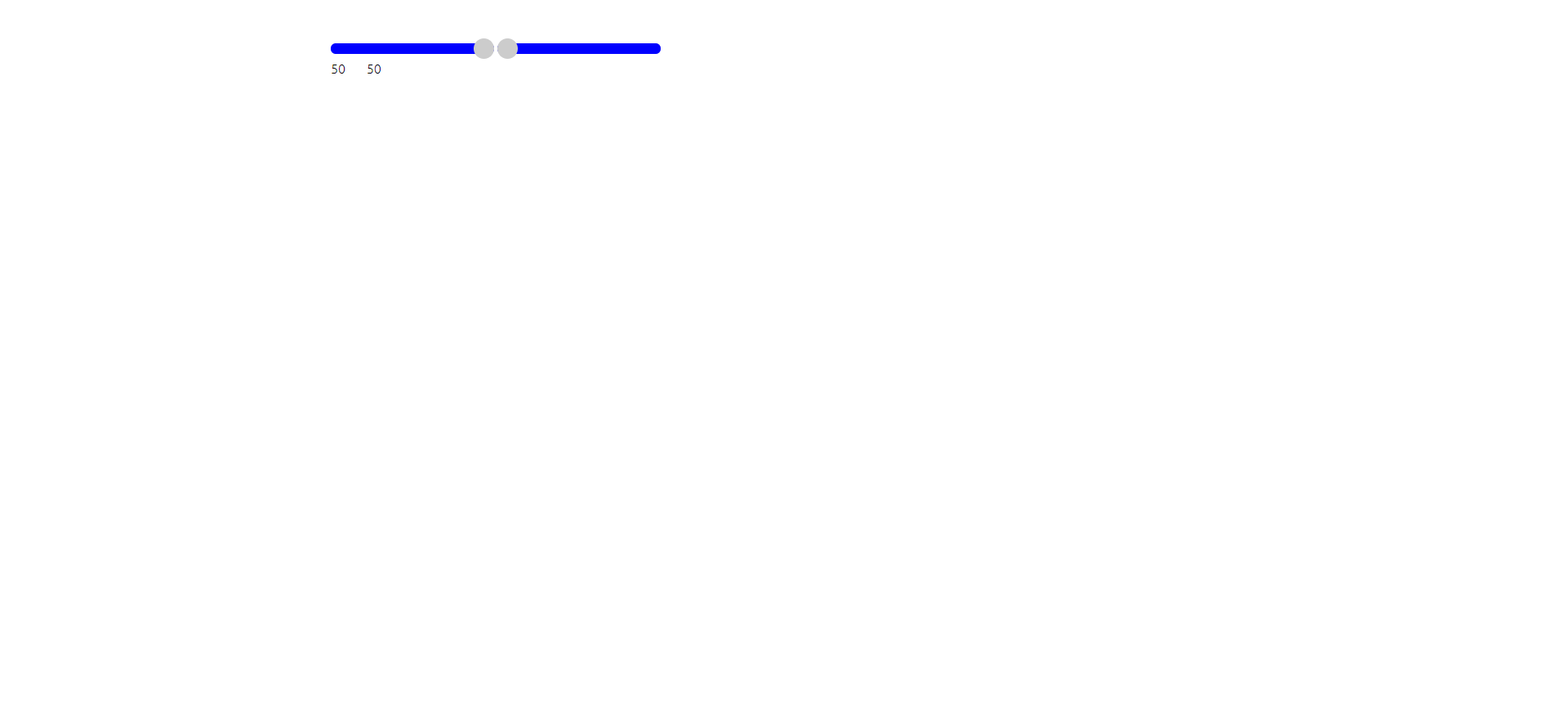
<div class="slidecontainer">
<p>Default range slider:</p>
<input type="range" min="1" max="100" value="50">
<p>Custom range slider:</p>
<input type="range" min="1" max="100" value="50" class="slider" id="myRange">
</div>
</form>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<script type="text/javascript" src="script.js"></script>
</body>
</html>
@charset "utf-8";
@import url('https://fonts.googleapis.com/css2?family=Ubuntu:wght@300&display=swap');
* {
margin:0px;
padding:0px;
box-sizing: border-box;
font-family: 'Ubuntu', sans-serif;
}
.slidecontainer {
width: 100%;
}
.slider {
-webkit-appearance: none;
width: 100%;
height: 25px;
background: #d3d3d3;
outline: none;
opacity: 0.7;
-webkit-transition: .2s;
transition: opacity .2s;
}
.slider:hover {
opacity: 1;
}
.slider::-webkit-slider-thumb {
-webkit-appearance: none;
appearance: none;
width: 25px;
height: 25px;
background: #4CAF50;
cursor: pointer;
}
.slider::-moz-range-thumb {
width: 25px;
height: 25px;
background: #4CAF50;
cursor: pointer;
}