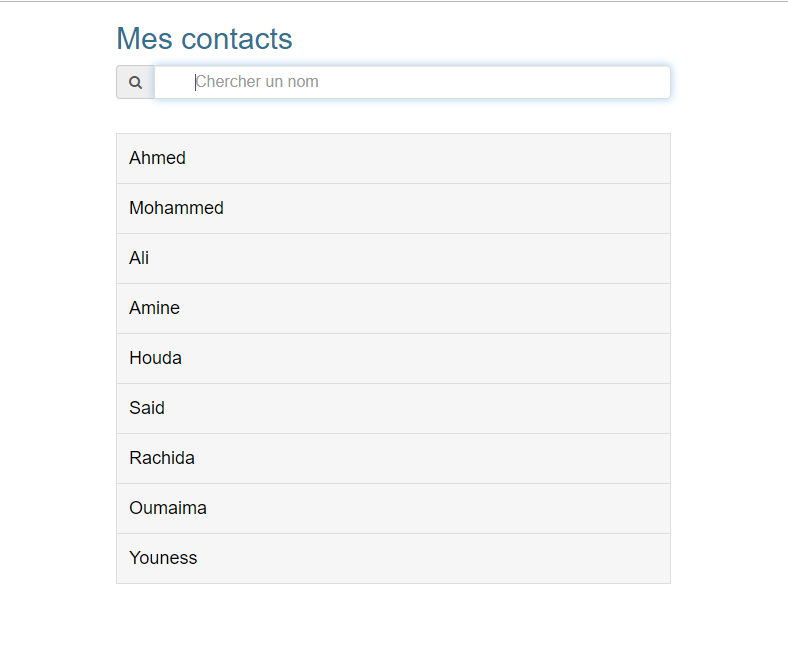
Créer une input search animée
<!DOCTYPE html>
<html>
<head>
<title>CRÉER UNE INPUT SEARCH ANIMÉE | par NGLESSON</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keyword" content="CRÉER UNE INPUT SEARCH ANIMÉE">
<meta name="author" content="Mezgani said">
<meta name="copyright" content="NGLESSON">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link href="style.css" rel="stylesheet">
</head>
<body>
<div class="container mt-5 mb-5">
<div class="row text-center mx-auto">
<input class="form-control" type="search" name="search" placeholder="Chercher..">
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>
input[type=search] {
width: 150px;
-o-transition: width 0.3s ease-in-out;
-webkit-transition: width 0.3s ease-in-out;
-moz-transition: width 0.3s ease-in-out;
transition: width 0.3s ease-in-out;
}
input[type=search]:focus {
width: 100%;
}