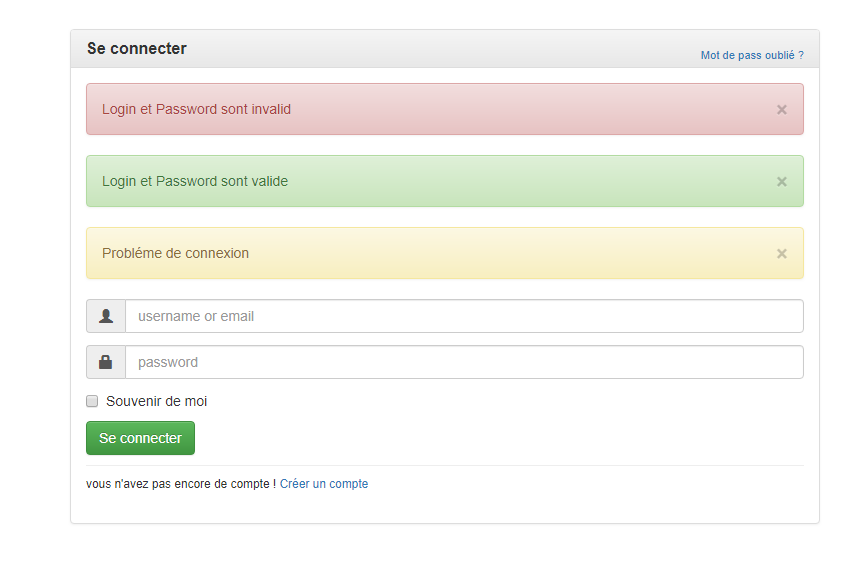
Login Bootstrap3
<!DOCTYPE html>
<html>
<head>
<title>Login Bootstrap 3 | par NGLESSON</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keyword" content="Image hover effects style">
<meta name="author" content="Mezgani said">
<meta name="copyright" content="NGLESSON">
<meta name="robots" content="index,follow">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" type="text/css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" type="text/css">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" type="text/css">
</head>
<body class="container">
<div class="row">
<div class="col-lg-8">
<div style="margin-top:30px">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title"><strong>Se connecter </strong></h3>
<div style="float:right; font-size: 80%; position: relative; top:-10px">
<a href="#">Mot de pass oublié ?</a>
</div>
</div>
<div class="panel-body">
<form role="form">
<div class="alert alert-danger"><a class="close" data-dismiss="alert" href="#">
<i class="fa fa-times"></i></a>Login et Password sont invalid</div>
<div class="alert alert-success"><a class="close" data-dismiss="alert" href="#">
<i class="fa fa-times"></i></a>Login et Password sont valide</div>
<div class="alert alert-warning"><a class="close" data-dismiss="alert" href="#">
<i class="fa fa-times"></i></a>Probléme de connexion</div>
<div style="margin-bottom: 12px" class="input-group">
<span class="input-group-addon"><i class="glyphicon glyphicon-user"></i></span>
<input id="login-username" type="text" class="form-control" name="username" value="" placeholder="username or email">
</div>
<div style="margin-bottom: 12px" class="input-group">
<span class="input-group-addon"><i class="glyphicon glyphicon-lock"></i></span>
<input id="login-password" type="password" class="form-control" name="password" placeholder="password">
</div>
<div class="input-group">
<div class="checkbox" style="margin-top: 0px;">
<label><input id="login-remember" type="checkbox" name="remember" value="1"> Souvenir de moi</label>
</div>
</div>
<button type="submit" class="btn btn-success">Se connecter</button>
<hr style="margin-top:10px;margin-bottom:10px;" >
<div class="form-group">
<div style="font-size:85%">
vous n'avez pas encore de compte ! <a href="#">Créer un compte</a>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>