Card Bootstrap4 02
<!DOCTYPE html>
<html>
<head>
<title>Card Bootstrap4 02 | par NGLESSON</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="author" content="Mezgani said">
<meta name="copyright" content="NGLESSON">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main>
<section class="cinco mb-5">
<div class="container mt-5">
<div class="row">
<div class="col-sm-12 col-md-6 col-lg-4 ">
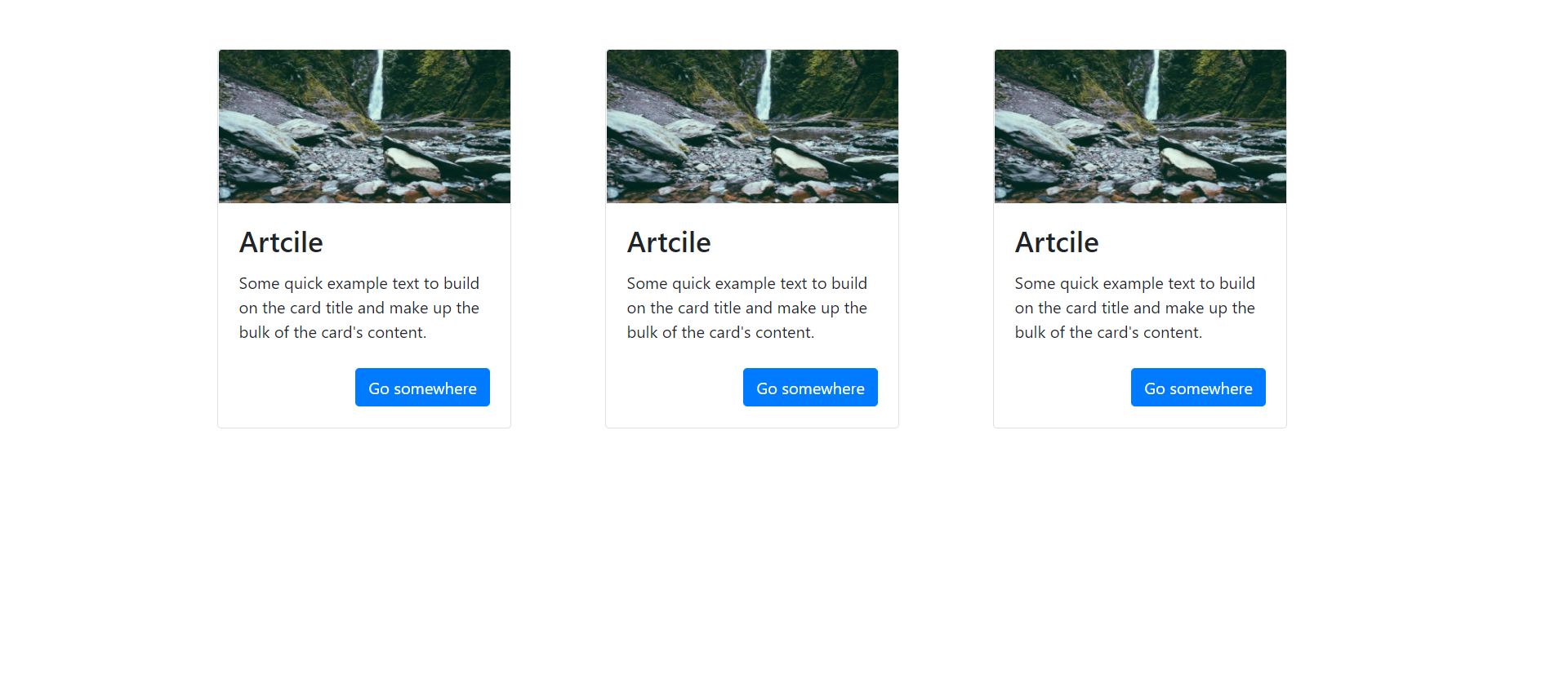
<div class="card" style="width: 18rem;">
<img src="http://placeimg.com/600/400/cars" class="card-img-top" alt="...">
<div class="card-body">
<h3 class="card-title">Artcile </h3>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary float-right">Go somewhere </a>
<div class="clearfix"></div>
</div>
</div>
</div>
<div class="col-sm-12 col-md-6 col-lg-4 ">
<div class="card" style="width: 18rem;">
<img src="http://placeimg.com/600/400/cars" class="card-img-top" alt="...">
<div class="card-body">
<h3 class="card-title">Artcile </h3>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary float-right">Go somewhere </a>
<div class="clearfix"></div>
</div>
</div>
</div>
<div class="col-sm-12 col-md-6 col-lg-4 ">
<div class="card" style="width: 18rem;">
<img src="http://placeimg.com/600/400/cars" class="card-img-top" alt="...">
<div class="card-body">
<h3 class="card-title">Artcile </h3>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
<a href="#" class="btn btn-primary float-right">Go somewhere </a>
<div class="clearfix"></div>
</div>
</div>
</div>
</div>
</div>
</section>
</main>
<footer></footer>
</body>
</html>
img{
height:150px;
width:100%;
}
.item{
padding-left:5px;
padding-right:5px;
}
.item-card{
transition:0.5s;
cursor:pointer;
}
.item-card-title{
font-size:15px;
transition:1s;
cursor:pointer;
}
.item-card-title i{
font-size:15px;
transition:1s;
cursor:pointer;
color:#ffa710
}
.card-title i:hover{
transform: scale(1.25) rotate(100deg);
color:#18d4ca;
}
.card:hover{
transform: scale(1.05);
box-shadow: 10px 10px 15px rgba(0,0,0,0.3);
}
.card-text{
height:80px;
}
.card::before, .card::after {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
transform: scale3d(0, 0, 1);
transition: transform .3s ease-out 0s;
background: rgba(255, 255, 255, 0.1);
content: '';
pointer-events: none;
}
.card::before {
transform-origin: left top;
}
.card::after {
transform-origin: right bottom;
}
.card:hover::before, .card:hover::after, .card:focus::before, .card:focus::after {
transform: scale3d(1, 1, 1);
}