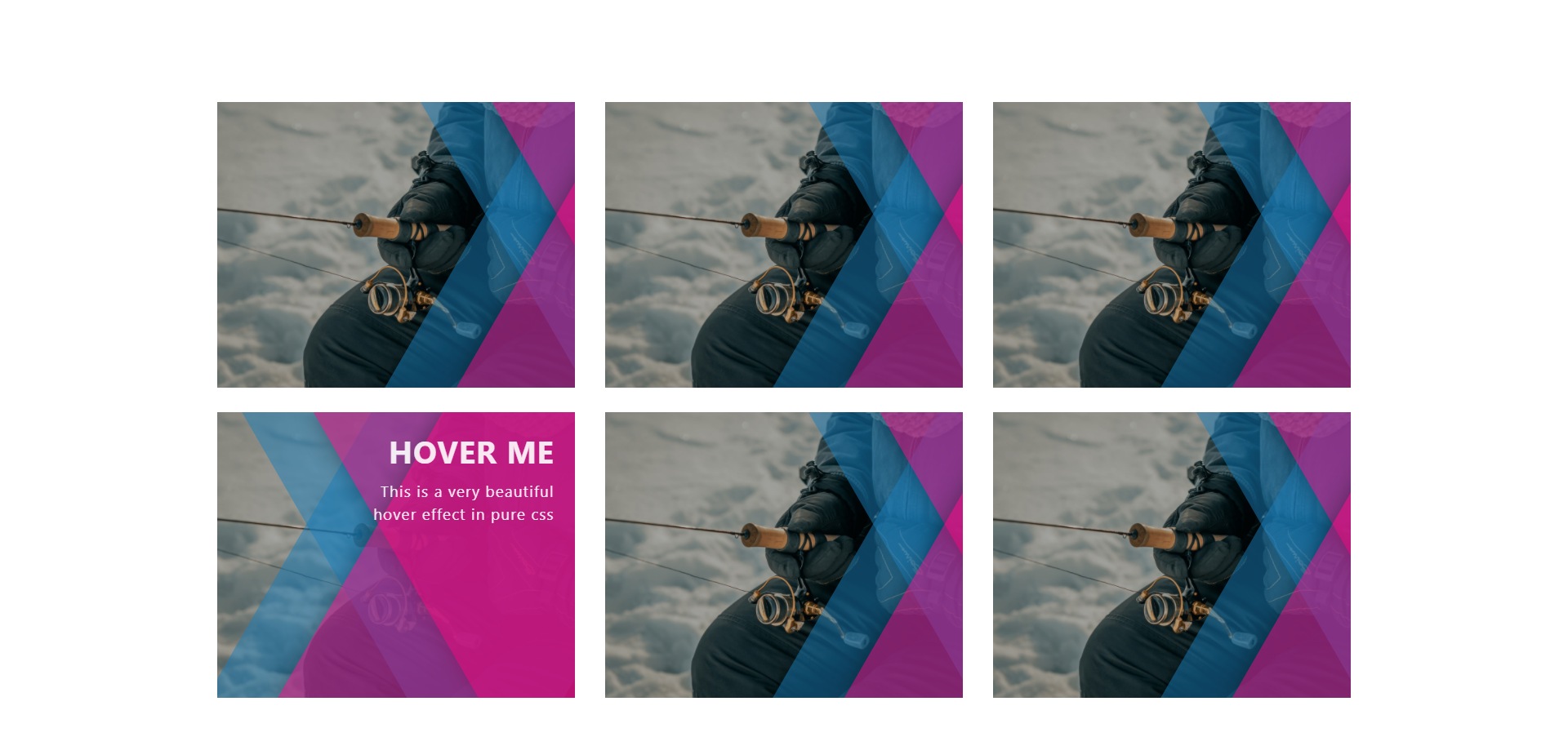
Image hover style border top
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Image Hover | par NGLESSON</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keyword" content="Bootstrap Image Hover">
<meta name="author" content="Mezgani said">
<meta name="copyright" content="NGLESSON">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" rel="stylesheet" type="text/css">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" type="text/css">
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-4">
<figure class="snip1281 yellow">
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/331810/sample22.jpg" alt="sample22"/>
<figcaption>
<h2>Gordon Norman</h2><span>Musician</span>
</figcaption>
<a href="#"></a>
</figure>
</div>
<div class="col-lg-4">
<figure class="snip1281 red">
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/331810/sample69.jpg" alt="sample69"/>
<figcaption>
<h2>Abraham Pigeon</h2><span>Explorer</span>
</figcaption>
<a href="#"></a>
</figure>
</div>
<div class="col-lg-4">
<figure class="snip1281 blue">
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/331810/sample20.jpg" alt="sample20"/>
<figcaption>
<h2>Bailey Wonger</h2><span>Artist</span>
</figcaption>
<a href="#"></a>
</figure>
</div>
<div class="col-lg-6">
<figure class="snip1281 blue">
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/331810/sample20.jpg" alt="sample20"/>
<figcaption>
<h2>Bailey Wonger</h2><span>Artist</span>
</figcaption>
<a href="#"></a>
</figure>
</div>
<div class="col-lg-6">
<figure class="snip1281 blue">
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/331810/sample20.jpg" alt="sample20"/>
<figcaption>
<h2>Bailey Wonger</h2><span>Artist</span>
</figcaption>
<a href="#"></a>
</figure>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<script type="text/javascript" src="script.js"></script>
</body>
</html>
@charset "utf-8";
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap');
* {
margin:0px;
padding:0px;
box-sizing: border-box;
font-family: 'Roboto', sans-serif;
}
body {
background-color: #fafafa;
}
figure.snip1281 {
font-family: 'Roboto', sans-serif;
color: #fff;
position: relative;
float: left;
overflow: hidden;
margin: 10px 1%;
/*min-width: 230px;
max-width: 315px;
max-height: 220px;*/
width: 100%;
background-color: #000000;
color: #ffffff;
text-align: center;
}
figure.snip1281 * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 0.6s ease;
transition: all 0.6s ease;
}
figure.snip1281 img {
opacity: 0.7;
/*max-width: 100%;*/
}
figure.snip1281:after {
background: #000000;
width: 0;
height: 6px;
position: absolute;
left: 0;
top: 0;
content: '';
-webkit-transition: all 0.3s ease-in-out;
transition: all 0.3s ease-in-out;
}
figure.snip1281 figcaption {
position: absolute;
top: 50%;
left: 0;
width: 100%;
padding: 0 30px;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
}
figure.snip1281 h2,
figure.snip1281 span {
margin: 0;
width: 100%;
}
figure.snip1281 h2 {
font-weight: 400;
text-transform: uppercase;
}
figure.snip1281 span {
color: #e6e6e6;
font-weight: 700;
text-transform: uppercase;
}
figure.snip1281 a {
left: 0;
right: 0;
top: 0;
bottom: 0;
position: absolute;
z-index: 1;
}
figure.snip1281.blue:after {
background-color: #2980b9;
}
figure.snip1281.blue span {
color: #409ad5;
}
figure.snip1281.red:after {
background-color: #c0392b;
}
figure.snip1281.red span {
color: #d65548;
}
figure.snip1281.yellow:after {
background-color: #f39c12;
}
figure.snip1281.yellow span {
color: #f5b043;
}
figure.snip1281.green:after {
background-color: #27ae60;
}
figure.snip1281.green span {
color: #36d278;
}
figure.snip1281:hover img,
figure.snip1281.hover img {
-webkit-transform: scale(1.2);
transform: scale(1.2);
}
figure.snip1281:hover:after,
figure.snip1281.hover:after {
width: 100%;
}
/* Demo purposes only */
body {
background-color: #212121;
}
.snip1281 img {
width: 100%;
height: 300px;
}
$(".hover").mouseleave(
function () {
$(this).removeClass("hover");
}
);