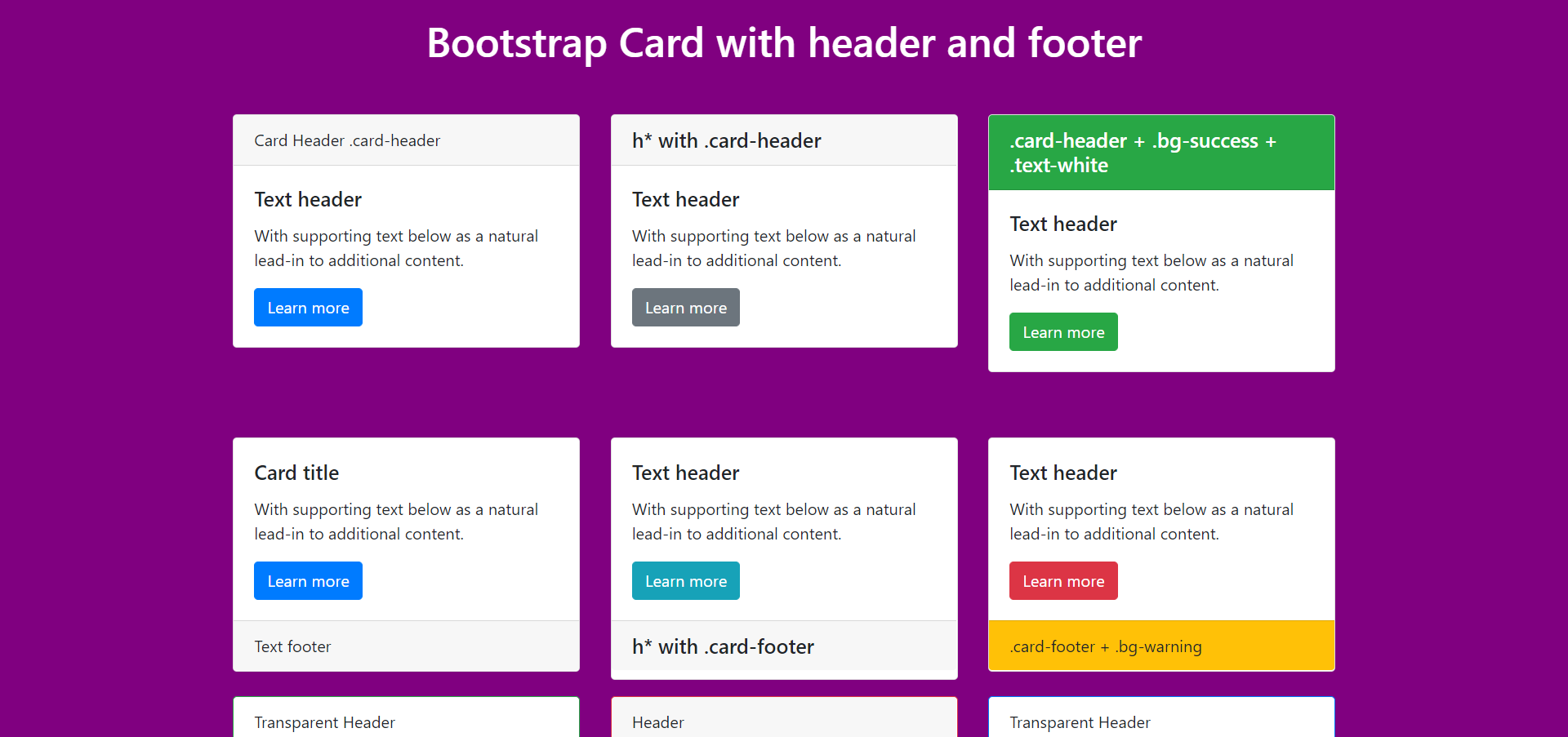
Card Panel Bootstrap4 with header and footer
<!DOCTYPE html>
<html>
<head>
<title>Card-Bootstrap-01 | par NGLESSON</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="author" content="Mezgani said">
<meta name="copyright" content="NGLESSON">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="container-fluid">
<h1 class="text-center my-3 texte-white m3">Bootstrap Card with header and footer</h1>
<div class="row mt-5 mb-5">
<div class="col-md-4">
<div class="card mb-3">
<div class="card-header">
Card Header .card-header
</div>
<div class="card-body">
<h5 class="card-title">Text header</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Learn more</a>
</div>
</div><!--/.card-->
</div>
<div class="col-md-4">
<div class="card mb-3">
<h5 class="card-header">h* with .card-header</h5>
<div class="card-body">
<h5 class="card-title">Text header</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-secondary">Learn more</a>
</div>
</div><!--/.card-->
</div>
<div class="col-md-4">
<div class="card mb-3">
<h5 class="card-header bg-success text-white">.card-header + .bg-success + .text-white</h5>
<div class="card-body">
<h5 class="card-title">Text header</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-success">Learn more</a>
</div>
</div><!--/.card-->
</div>
</div><!-- /.row -->
<div class="row">
<div class="col-md-4">
<div class="card mb-3">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-primary">Learn more</a>
</div>
<div class="card-footer">Text footer</div>
</div><!--/.card-->
</div>
<div class="col-md-4">
<div class="card mb-3">
<div class="card-body">
<h5 class="card-title">Text header</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-info">Learn more</a>
</div><!-- /.card-body -->
<h5 class="card-footer">h* with .card-footer</h5>
</div><!--/.card-->
</div>
<div class="col-md-4">
<div class="card mb-3">
<div class="card-body">
<h5 class="card-title">Text header</h5>
<p class="card-text">With supporting text below as a natural lead-in to additional content.</p>
<a href="#" class="btn btn-danger">Learn more</a>
</div><!-- /.card-body -->
<div class="card-footer bg-warning ">.card-footer + .bg-warning </div>
</div><!--/.card-->
</div>
</div>
<div class="row">
<div class="col-md-4">
<div class="card border-success mb-3">
<div class="card-header bg-transparent border-success">Transparent Header</div>
<div class="card-body text-success">
<h5 class="card-title">Success card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
<div class="card-footer border-success">Footer</div>
</div><!-- /.card -->
</div>
<div class="col-md-4">
<div class="card border-danger mb-3">
<div class="card-header border-danger">Header</div>
<div class="card-body text-danger">
<h5 class="card-title">Success card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
<div class="card-footer bg-transparent border-danger">Transparent Footer</div>
</div><!-- /.card -->
</div>
<div class="col-md-4">
<div class="card border-primary mb-3">
<div class="card-header bg-transparent border-primary">Transparent Header</div>
<div class="card-body text-primary">
<h5 class="card-title">Success card title</h5>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p>
</div>
<div class="card-footer bg-transparent border-primary">Transparent Footer</div>
</div><!-- /.card -->
</div>
</div><!-- /.row -->
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</body>
</html>
body{
background: purple;
}
.texte-white{color: #FFF;}