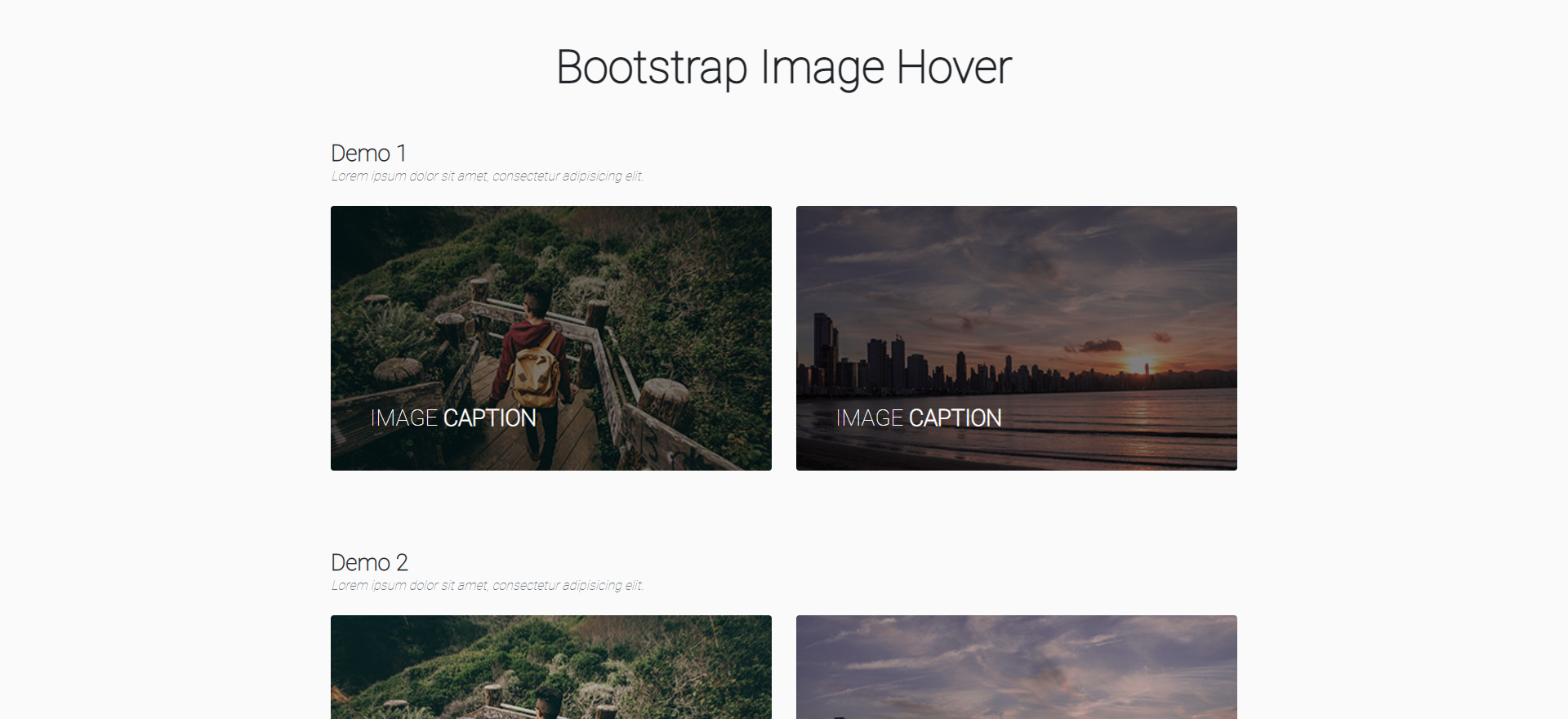
Image hover effects style
<!DOCTYPE html>
<html>
<head>
<title>Image hover effects style | par NGLESSON</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keyword" content="Image hover effects style">
<meta name="author" content="Mezgani said">
<meta name="copyright" content="NGLESSON">
<meta name="robots" content="index,follow">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" type="text/css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" type="text/css">
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" type="text/css">
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body class="container">
<div class="row">
<div class="col-lg-12">
<h1>CSS Image Hover Effects</h1>
<br><hr><br>
<h2>No Effect</h2>
<div class="column">
<div>
<figure><img class="img-responsive" src="../../assets/imgs/all/apprendre-nglesson.jpg" /></figure>
<span>Hover</span>
</div>
<div>
<figure><img class="img-responsive" src="../../assets/imgs/all/apprendre-nglesson.jpg" /></figure>
<span>Hover</span>
</div>
</div>
<h2 id="demo01">1. Zoom In #1</h2>
<div class="hover01 column">
<div>
<figure><img class="img-responsive" src="../../assets/imgs/all/apprendre-nglesson.jpg" /></figure>
<span>Hover</span>
</div>
<div>
<figure><img class="img-responsive" src="../../assets/imgs/all/apprendre-nglesson.jpg" /></figure>
<span>Hover</span>
</div>
</div>
<h2 id="demo02">2. Zoom In #2</h2>
<div class="hover02 column">
<div>
<figure><img class="img-responsive" src="../../assets/imgs/all/apprendre-nglesson.jpg" /></figure>
<span>Hover</span>
</div>
<div>
<figure><img class="img-responsive" src="../../assets/imgs/all/apprendre-nglesson.jpg" /></figure>
<span>Hover</span>
</div>
</div>
<h2 id="demo03">3. Zoom Out #1</h2>
<div class="hover03 column">
<div>
<figure><img class="img-responsive" src="../../assets/imgs/all/apprendre-nglesson.jpg" /></figure>
<span>Hover</span>
</div>
<div>
<figure><img class="img-responsive" src="../../assets/imgs/all/apprendre-nglesson.jpg" /></figure>
<span>Hover</span>
</div>
</div>
<h2 id="demo04">4. Zoom Out #2</h2>
<div class="hover04 column">
<div>
<figure><img class="img-responsive" src="../../assets/imgs/all/apprendre-nglesson.jpg" /></figure>
<span>Hover</span>
</div>
<div>
<figure><img class="img-responsive" src="../../assets/imgs/all/apprendre-nglesson.jpg" /></figure>
<span>Hover</span>
</div>
</div>
<h2 id="demo05">5. Slide</h2>
<div class="hover05 column">
<div>
<figure><img class="img-responsive" src="../../assets/imgs/all/apprendre-nglesson.jpg" /></figure>
<span>Hover</span>
</div>
<div>
<figure><img class="img-responsive" src="../../assets/imgs/all/apprendre-nglesson.jpg" /></figure>
<span>Hover</span>
</div>
</div>
<h2 id="demo06">6. Rotate<span>(+Zoom Out)</span></h2>
<div class="hover06 column">
<div>
<figure><img class="img-responsive" src="../../assets/imgs/all/apprendre-nglesson.jpg" /></figure>
<span>Hover</span>
</div>
<div>
<figure><img class="img-responsive" src="../../assets/imgs/all/apprendre-nglesson.jpg" /></figure>
<span>Hover</span>
</div>
</div>
<h2 id="demo07">7. Blur</h2>
<div class="hover07 column">
<div>
<figure><img class="img-responsive" src="../../assets/imgs/all/apprendre-nglesson.jpg" /></figure>
<span>Hover</span>
</div>
<div>
<figure><img class="img-responsive" src="../../assets/imgs/all/apprendre-nglesson.jpg" /></figure>
<span>Hover</span>
</div>
</div>
<h2 id="demo08">8. Gray Scale</h2>
<div class="hover08 column">
<div>
<figure><img class="img-responsive" src="../../assets/imgs/all/apprendre-nglesson.jpg" /></figure>
<span>Hover</span>
</div>
<div>
<figure><img class="img-responsive" src="../../assets/imgs/all/apprendre-nglesson.jpg" /></figure>
<span>Hover</span>
</div>
</div>
<h2 id="demo09">9. Sepia</h2>
<div class="hover09 column">
<div>
<figure><img class="img-responsive" src="../../assets/imgs/all/apprendre-nglesson.jpg" /></figure>
<span>Hover</span>
</div>
<div>
<figure><img class="img-responsive" src="../../assets/imgs/all/apprendre-nglesson.jpg" /></figure>
<span>Hover</span>
</div>
</div>
<h2 id="demo10">10. Blur + Gray Scale</h2>
<div class="hover10 column">
<div>
<figure><img class="img-responsive" src="../../assets/imgs/all/apprendre-nglesson.jpg" /></figure>
<span>Hover</span>
</div>
<div>
<figure><img class="img-responsive" src="../../assets/imgs/all/apprendre-nglesson.jpg" /></figure>
<span>Hover</span>
</div>
</div>
<h2 id="demo11">11. Opacity #1</h2>
<div class="hover11 column">
<div>
<figure><img class="img-responsive" src="../../assets/imgs/all/apprendre-nglesson.jpg" /></figure>
<span>Hover</span>
</div>
<div>
<figure><img class="img-responsive" src="../../assets/imgs/all/apprendre-nglesson.jpg" /></figure>
<span>Hover</span>
</div>
</div>
<h2 id="demo12">12. Opacity #2</h2>
<div class="hover12 column">
<div>
<figure><img class="img-responsive" src="../../assets/imgs/all/apprendre-nglesson.jpg" /></figure>
<span>Hover</span>
</div>
<div>
<figure><img class="img-responsive" src="../../assets/imgs/all/apprendre-nglesson.jpg" /></figure>
<span>Hover</span>
</div>
</div>
<h2 id="demo13">13. Flashing</h2>
<div class="hover13 column">
<div>
<figure><img class="img-responsive" src="../../assets/imgs/all/apprendre-nglesson.jpg" /></figure>
<span>Hover</span>
</div>
<div>
<figure><img class="img-responsive" src="../../assets/imgs/all/apprendre-nglesson.jpg" /></figure>
<span>Hover</span>
</div>
</div>
<h2 id="demo14">14. Shine</h2>
<div class="hover14 column">
<div>
<figure><img class="img-responsive" src="../../assets/imgs/all/apprendre-nglesson.jpg" /></figure>
<span>Hover</span>
</div>
<div>
<figure><img class="img-responsive" src="../../assets/imgs/all/apprendre-nglesson.jpg" /></figure>
<span>Hover</span>
</div>
</div>
<h2 id="demo15">15. Circle</h2>
<div class="hover15 column">
<div>
<figure><img class="img-responsive" src="../../assets/imgs/all/apprendre-nglesson.jpg" /></figure>
<span>Hover</span>
</div>
<div>
<figure><img class="img-responsive" src="../../assets/imgs/all/apprendre-nglesson.jpg" /></figure>
<span>Hover</span>
</div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</body>
</html>
h1,
h1+p {
margin: 30px 15px 0;
font-weight: 300;
}
h1+p a {
color: #333;
}
h1+p a:hover {
text-decoration: none;
}
h2 {
margin: 60px 15px 0;
padding: 0;
font-weight: 300;
}
h2 span {
margin-left: 1em;
color: #aaa;
font-size: 85%;
}
.column {
margin: 15px 15px 0;
padding: 0;
}
.column:last-child {
padding-bottom: 60px;
}
.column::after {
content: '';
clear: both;
display: block;
}
.column div {
position: relative;
float: left;
width: 300px;
height: 200px;
margin: 0 0 0 25px;
padding: 0;
}
.column div:first-child {
margin-left: 0;
}
.column div span {
position: absolute;
bottom: -20px;
left: 0;
z-index: -1;
display: block;
width: 300px;
margin: 0;
padding: 0;
color: #444;
font-size: 18px;
text-decoration: none;
text-align: center;
-webkit-transition: .3s ease-in-out;
transition: .3s ease-in-out;
opacity: 0;
}
figure {
width: 300px;
height: 200px;
margin: 0;
padding: 0;
background: #fff;
overflow: hidden;
}
figure:hover+span {
bottom: -36px;
opacity: 1;
}
/* Zoom In #1 */
.hover01 figure img {
-webkit-transform: scale(1);
transform: scale(1);
-webkit-transition: .3s ease-in-out;
transition: .3s ease-in-out;
}
.hover01 figure:hover img {
-webkit-transform: scale(1.3);
transform: scale(1.3);
}
/* Zoom In #2 */
.hover02 figure img {
width: 300px;
height: auto;
-webkit-transition: .3s ease-in-out;
transition: .3s ease-in-out;
}
.hover02 figure:hover img {
width: 350px;
}
/* Zoom Out #1 */
.hover03 figure img {
-webkit-transform: scale(1.5);
transform: scale(1.5);
-webkit-transition: .3s ease-in-out;
transition: .3s ease-in-out;
}
.hover03 figure:hover img {
-webkit-transform: scale(1);
transform: scale(1);
}
/* Zoom Out #2 */
.hover04 figure img {
width: 400px;
height: auto;
-webkit-transition: .3s ease-in-out;
transition: .3s ease-in-out;
}
.hover04 figure:hover img {
width: 300px;
}
/* Slide */
.hover05 figure img {
margin-left: 30px;
-webkit-transform: scale(1.5);
transform: scale(1.5);
-webkit-transition: .3s ease-in-out;
transition: .3s ease-in-out;
}
.hover05 figure:hover img {
margin-left: 0;
}
/* Rotate */
.hover06 figure img {
-webkit-transform: rotate(15deg) scale(1.4);
transform: rotate(15deg) scale(1.4);
-webkit-transition: .3s ease-in-out;
transition: .3s ease-in-out;
}
.hover06 figure:hover img {
-webkit-transform: rotate(0) scale(1);
transform: rotate(0) scale(1);
}
/* Blur */
.hover07 figure img {
-webkit-filter: blur(3px);
filter: blur(3px);
-webkit-transition: .3s ease-in-out;
transition: .3s ease-in-out;
}
.hover07 figure:hover img {
-webkit-filter: blur(0);
filter: blur(0);
}
/* Gray Scale */
.hover08 figure img {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
-webkit-transition: .3s ease-in-out;
transition: .3s ease-in-out;
}
.hover08 figure:hover img {
-webkit-filter: grayscale(0);
filter: grayscale(0);
}
/* Sepia */
.hover09 figure img {
-webkit-filter: sepia(100%);
filter: sepia(100%);
-webkit-transition: .3s ease-in-out;
transition: .3s ease-in-out;
}
.hover09 figure:hover img {
-webkit-filter: sepia(0);
filter: sepia(0);
}
/* Blur + Gray Scale */
.hover10 figure img {
-webkit-filter: grayscale(0) blur(0);
filter: grayscale(0) blur(0);
-webkit-transition: .3s ease-in-out;
transition: .3s ease-in-out;
}
.hover10 figure:hover img {
-webkit-filter: grayscale(100%) blur(3px);
filter: grayscale(100%) blur(3px);
}
/* Opacity #1 */
.hover11 figure img {
opacity: 1;
-webkit-transition: .3s ease-in-out;
transition: .3s ease-in-out;
}
.hover11 figure:hover {
opacity: .5;
}
/* Opacity #2 */
.hover12 figure {
background: #1abc9c;
}
.hover12 figure img {
opacity: 1;
-webkit-transition: .3s ease-in-out;
transition: .3s ease-in-out;
}
.hover12 figure:hover img {
opacity: .5;
}
/* Flashing */
.hover13 figure:hover img {
opacity: 1;
-webkit-animation: flash 1.5s;
animation: flash 1.5s;
}
@-webkit-keyframes flash {
0% {
opacity: .4;
}
100% {
opacity: 1;
}
}
@keyframes flash {
0% {
opacity: .4;
}
100% {
opacity: 1;
}
}
/* Shine */
.hover14 figure {
position: relative;
}
.hover14 figure::before {
position: absolute;
top: 0;
left: -75%;
z-index: 2;
display: block;
content: '';
width: 50%;
height: 100%;
background: -webkit-linear-gradient(left, rgba(255,255,255,0) 0%, rgba(255,255,255,.3) 100%);
background: linear-gradient(to right, rgba(255,255,255,0) 0%, rgba(255,255,255,.3) 100%);
-webkit-transform: skewX(-25deg);
transform: skewX(-25deg);
}
.hover14 figure:hover::before {
-webkit-animation: shine .75s;
animation: shine .75s;
}
@-webkit-keyframes shine {
100% {
left: 125%;
}
}
@keyframes shine {
100% {
left: 125%;
}
}
/* Circle */
.hover15 figure {
position: relative;
}
.hover15 figure::before {
position: absolute;
top: 50%;
left: 50%;
z-index: 2;
display: block;
content: '';
width: 0;
height: 0;
background: rgba(255,255,255,.2);
border-radius: 100%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
opacity: 0;
}
.hover15 figure:hover::before {
-webkit-animation: circle .75s;
animation: circle .75s;
}
@-webkit-keyframes circle {
0% {
opacity: 1;
}
40% {
opacity: 1;
}
100% {
width: 200%;
height: 200%;
opacity: 0;
}
}
@keyframes circle {
0% {
opacity: 1;
}
40% {
opacity: 1;
}
100% {
width: 200%;
height: 200%;
opacity: 0;
}
}