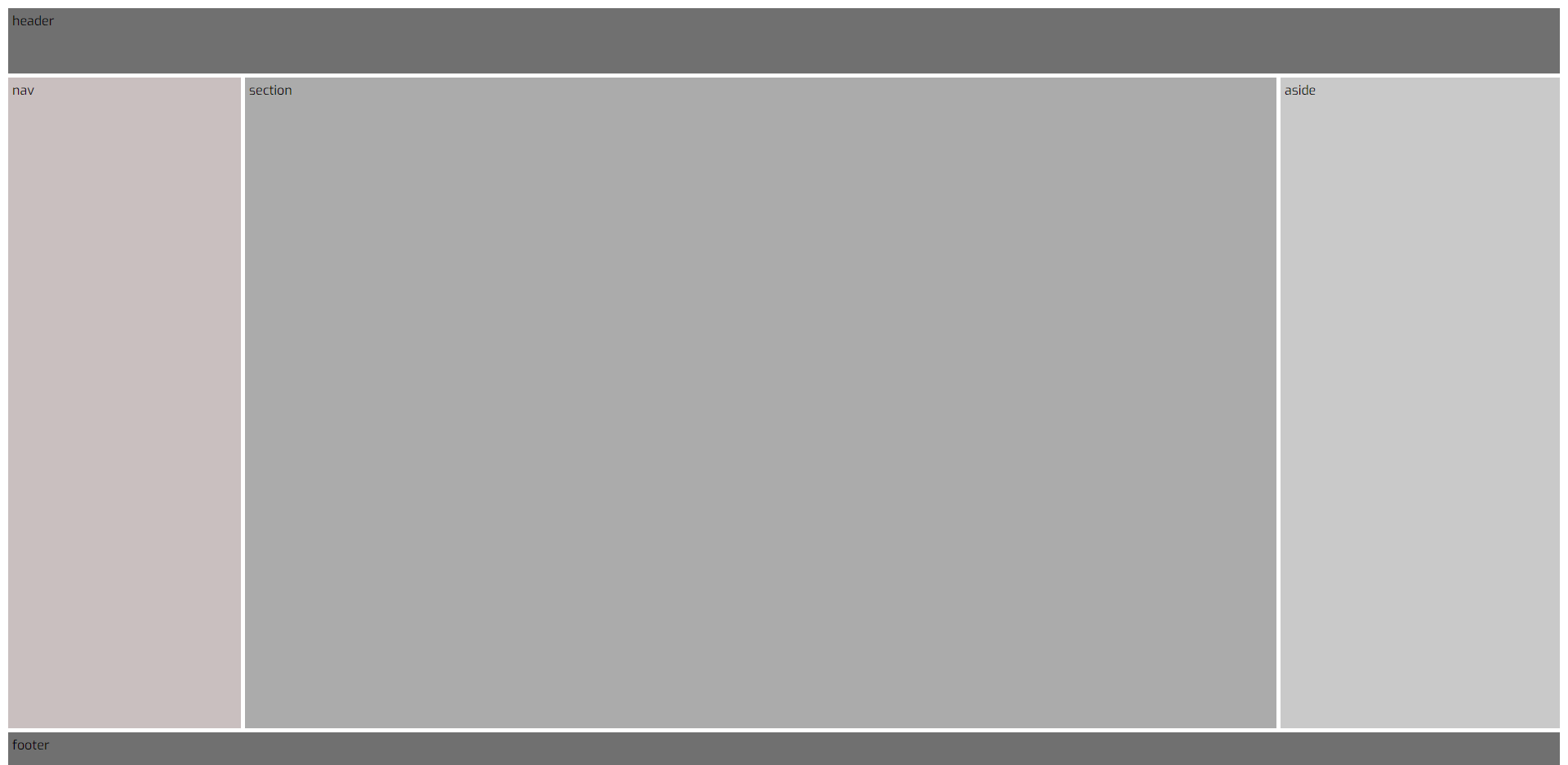
Css Page grid layout
<!DOCTYPE html>
<html>
<head>
<title>PLANET ANIMÉE STYLE01 | par MEZGANI SAID</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keyword" content="PLANET ANIMÉE STYLE01">
<meta name="author" content="Mezgani said">
<meta name="copyright" content="NGLESSON">
<link rel="stylesheet" href="style.css" type="text/css">
</head>
<body>
<header>header</header>
<nav>nav</nav>
<section>section</section>
<aside>aside</aside>
<footer>footer</footer>
</body>
</html>
@import url("https://fonts.googleapis.com/css2?family=Exo&display=swap");
* {
margin: 0;
padding: 0;
}
body {
font-family: "Exo", sans-serif;
display: grid;
grid-template-areas:
"header header header"
"nav section aside"
"footer footer footer";
grid-template-rows: 80px 1fr 50px;
grid-template-columns: 15% 1fr 18%;
grid-gap: 5px;
height: 100vh;
margin: 10px;
}
header {
background: #707070;
grid-area: header;
}
nav {
background: #C9BFBF;
grid-area: nav;
}
section {
background: #ABABAB;
grid-area: section;
}
aside {
background: #C9C9C9;
grid-area: aside;
}
footer {
background: #707070;
grid-area: footer;
}
header, nav, section, aside, footer {
padding: 5px;
}