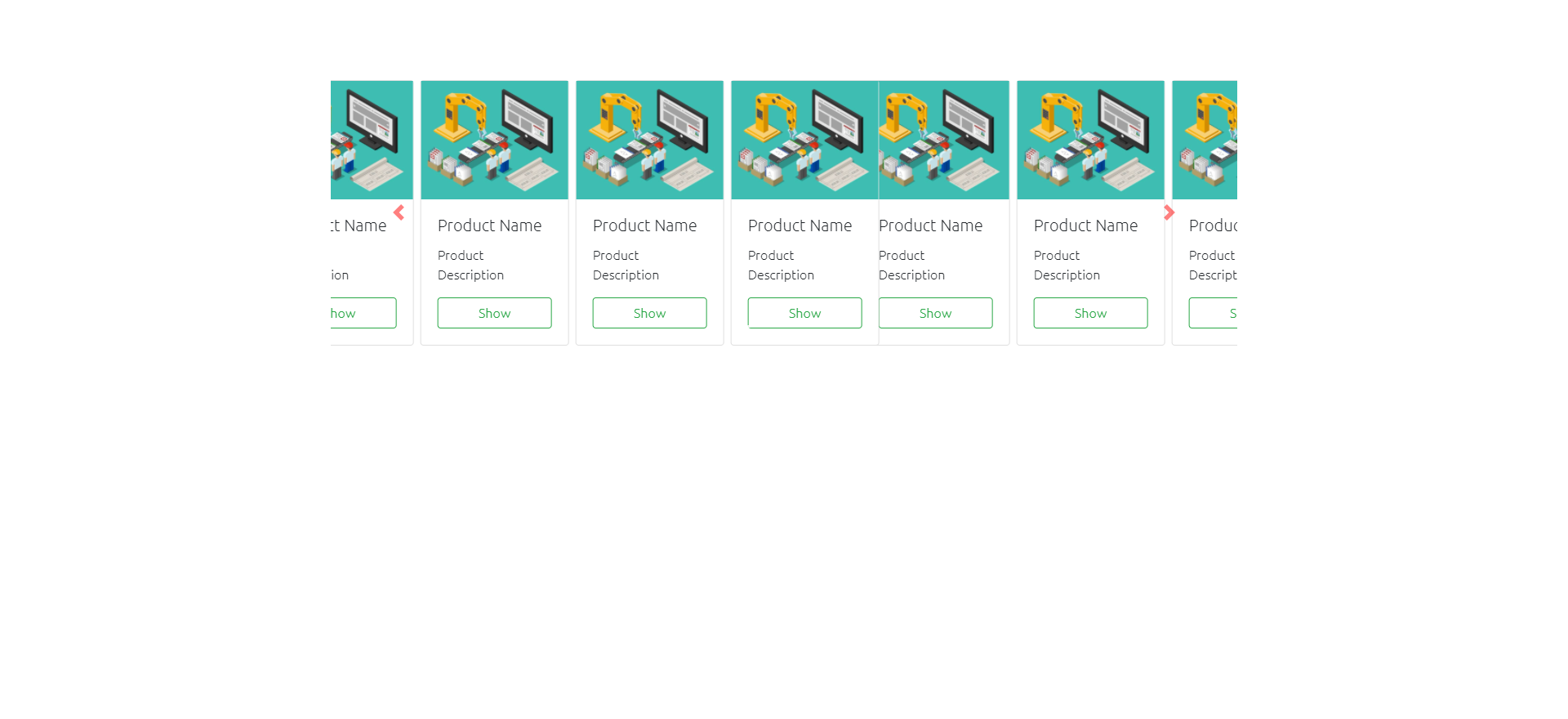
Flat icon Responsive Boxes
<!DOCTYPE html>
<html>
<head>
<title>Flat Responsive Sliding Boxes | Par NGLESSON</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="author" content="Mezgani said">
<meta name="copyright" content="NGLESSON">
<title>Flat Responsive Sliding Boxes</title>
<link rel="stylesheet" href="style.css" media="screen" type="text/css" />
</head>
<body>
<section>
<div id="icon-wrapper">
<a href="">
<div class="icons">
<div class="icon-slide-container">
<img class="slide-icon" alt="The Kite Map Logo" height="100" src="view-map.jpg">
</div>
</div>
</a>
<a href="">
<div class="icons2">
<div class="icon-slide-container">
<img class="slide-icon" alt="The Kite Map Logo" height="100" src="add-beach.jpg">
</div>
</div>
</a>
<a href="">
<div class="icons3">
<div class="icon-slide-container">
<img class="slide-icon" alt="The Kite Map Logo" height="100" src="view-all.jpg">
</div>
</div>
</a>
<a href="">
<div class="icons4">
<div class="icon-slide-container">
<img class="slide-icon" alt="The Kite Map Logo" height="100" src="feedback.jpg">
</div>
</div>
</a>
</div>
</section>
</body>
</html>
body{
background:#eeeeee;
}
section{
float: left;
padding-top: 50px;
padding-bottom: 100px;
width: 100%;
padding-left:0;
padding-right:0;
}
#icon-wrapper{
width:100%;
float:left;
height:300px;
}
.icons {
width:25%;
float:left;
position:relative;
}
.icons2 {
width:25%;
float:left;
position:relative;
margin-left:25%;
}
.icons3 {
width:25%;
float:left;
position:relative;
margin-left:50%;
}
.icons4 {
width:25%;
float:left;
position:relative;
margin-left:75%;
}
.icon-slide-container{
height:300px;
overflow:hidden;
text-align: left;
position: absolute;
float: left;
width: 300px;
left: 50%;
margin-left: -150px;
}
.slide-icon{
width:300px;
height:auto;
position:absolute;
margin-top:-300px;
-webkit-transition:.4s ease;
-moz-transition:.4s ease;
-ms-transition:.4s ease;
-o-transition:.4s ease;
transition:.4 ease;
}
.slide-icon:hover{
position:absolute;
margin-top:0;
}
@media only screen and (max-width: 1300px) {
#icon-wrapper{
width:100%;
float:left;
height:170px;
}
.icon-slide-container {
height: 200px;
overflow: hidden;
text-align: left;
position: absolute;
float: left;
width: 200px;
left: 50%;
margin-left: -100px;
}
.slide-icon {
width: 200px;
height: auto;
position: absolute;
margin-top: -200px;
}
}
@media only screen and (max-width: 1000px) {
#home-social-container{
margin-right: 0;
margin-left: 0;
width: 100%;
padding: 0;
float: left;
left: 0;
}
}
@media only screen and (max-width: 840px) {
#icon-wrapper{
width:100%;
float:left;
height:650px;
}
.icon-slide-container {
height: 300px;
overflow: hidden;
text-align: left;
position: absolute;
float: left;
width: 300px;
left: 50%;
margin-left: -150px;
}
.slide-icon {
width: 300px;
height: auto;
position: absolute;
margin-top: -300px;
}
.icons {
width: 50%;
float: left;
position: relative;
}
.icons2 {
width: 50%;
float: left;
position: relative;
margin-left: 50%;
}
.icons3 {
width: 50%;
float: left;
position: relative;
margin-left: 0%;
margin-top: 350px;
}
.icons4 {
width: 50%;
float: left;
position: relative;
margin-left: 50%;
}
}
@media only screen and (max-width: 650px) {
#icon-wrapper {
height: 400px;
}
#section{
width: 90%;
padding-left:5%;
padding-right:5%;
}
.slide-icon {
width: 200px;
height: auto;
position: absolute;
margin-top: -200px;
}
.icon-slide-container {
height: 200px;
width: 200px;
left: 50%;
margin-left: -100px;
}
.icons3 {
width: 50%;
position: relative;
margin-left: 0%;
margin-top: 230px;
}
}
@media only screen and (max-width: 570px) {
#icon-wrapper {
height: 300px;
}
.slide-icon {
width: 150px;
height: auto;
position: absolute;
margin-top: -150px;
}
.icon-slide-container {
height: 150px;
width: 150px;
left: 50%;
margin-left: -75px;
}
.icons3 {
width: 50%;
float: left;
margin-left: 0%;
margin-top: 190px;
}
}
//window.onload = randomImg;
window.onload = function() {
randomImg();
};
var myFile = new Array("https://www.nglesson.com/assets/imgs/menu/solution-technique.jpg",
"https://www.nglesson.com/assets/imgs/menu/problematique.jpg",
"https://www.nglesson.com/assets/imgs/menu/cours-web.jpg");
function randomImg() {
var randomNum = Math.floor(Math.random() * myFile.length);
document.getElementById("attach").src = myFile[randomNum];
}