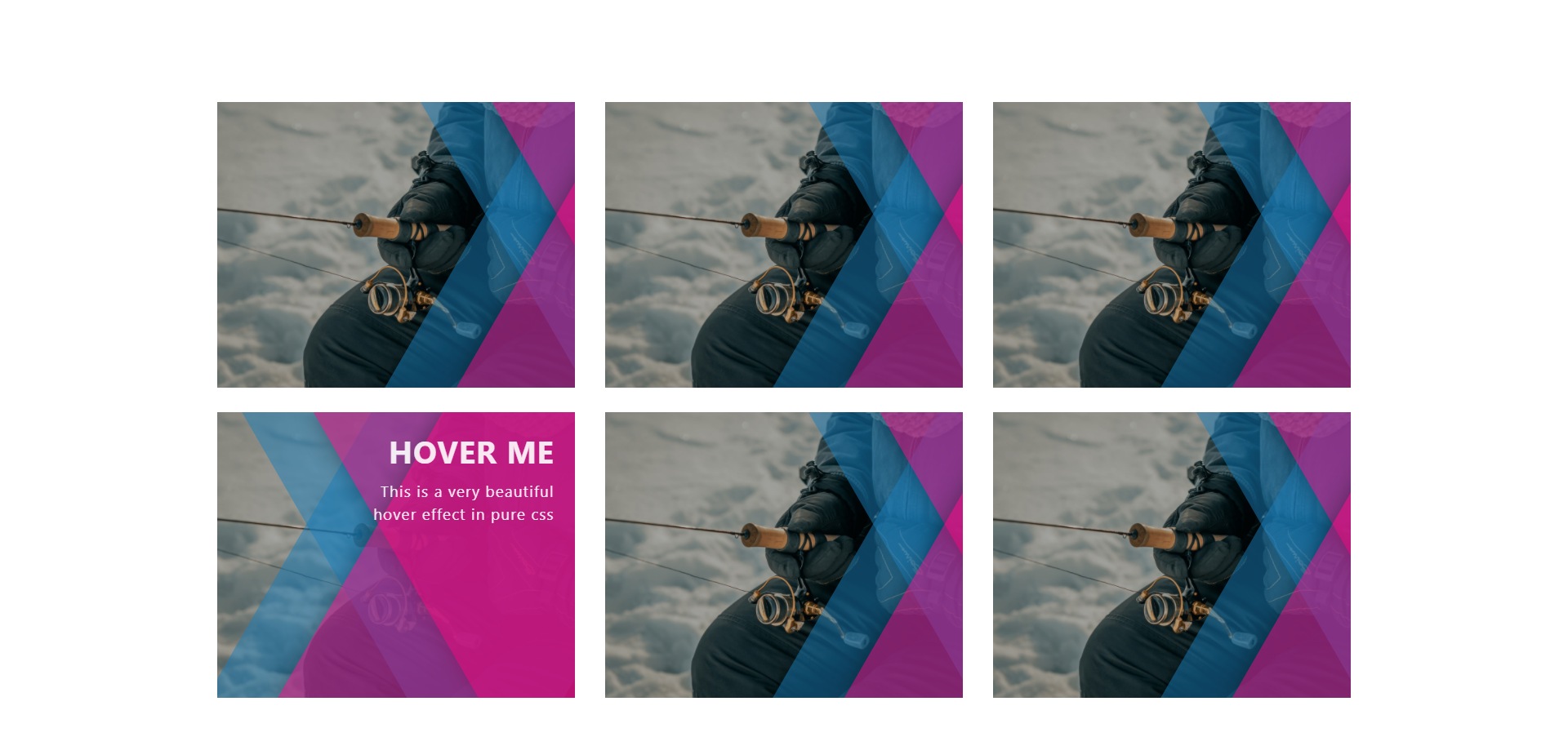
Image hover 03
<!DOCTYPE html>
<html>
<head>
<title>Image hover | par NGLESSON</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keyword" content="Image hover effects style">
<meta name="author" content="Mezgani said">
<meta name="copyright" content="NGLESSON">
<meta name="robots" content="noindex,nofollow">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" rel="stylesheet" type="text/css">
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body class="container">
<div class="row mt-5 mb-5">
<div class="col-lg-4 col-12">
<figure class="snip1416">
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/331810/sq-sample14.jpg" alt="sq-sample14" />
<figcaption>
<div>
<h2>Pelican Steve</h2>
</div>
<div>
<h3>In teaching others</h3>
<h3>We teach ourselves</h3>
</div>
</figcaption>
<a href="#"></a>
</figure>
</div>
<div class="col-lg-4 col-12">
<figure class="snip1416">
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/331810/sq-sample17.jpg" alt="sq-sample17" />
<figcaption>
<div>
<h2>Bailey Wonger</h2>
</div>
<div>
<h3>Where there is love</h3>
<h3>There is life</h3>
</div>
</figcaption>
<a href="#"></a>
</figure>
</div>
<div class="col-lg-4 col-12">
<figure class="snip1416">
<img src="https://s3-us-west-2.amazonaws.com/s.cdpn.io/331810/sq-sample31.jpg" alt="sq-sample31" />
<figcaption>
<div>
<h2>Penny Tool</h2>
</div>
<div>
<h3>A friend walks in when</h3>
<h3>Everyone else walks out </h3>
</div>
</figcaption>
<a href="#"></a>
</figure>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script type="text/javascript" src="script.js"></script>
</body>
</html>
@import url(https://fonts.googleapis.com/css?family=Raleway:500,900);
figure.snip1416 {
font-family: 'Raleway', Arial, sans-serif;
color: #fff;
position: relative;
overflow: hidden;
margin: 10px;
min-width: 230px;
max-width: 315px;
max-height: 220px;
width: 100%;
background: #000000;
color: #ffffff;
text-align: left;
}
figure.snip1416 * {
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 0.6s ease;
transition: all 0.6s ease;
}
figure.snip1416 img {
opacity: 0.8;
width: 100%;
-webkit-transition: opacity 0.35s;
transition: opacity 0.35s;
}
figure.snip1416 figcaption {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 100%;
}
figure.snip1416 figcaption > div {
height: 50%;
overflow: hidden;
width: 100%;
position: relative;
}
figure.snip1416 h2,
figure.snip1416 h3 {
margin: 0;
position: absolute;
left: 0;
padding: 0 30px;
text-transform: uppercase;
}
figure.snip1416 h2 {
font-weight: 900;
bottom: 0;
}
figure.snip1416 h3 {
font-size: 1em;
top: 0;
font-weight: 500;
}
figure.snip1416 h3:nth-of-type(2) {
opacity: 0;
-webkit-transform: translateY(-150%);
transform: translateY(-150%);
}
figure.snip1416 a {
left: 0;
right: 0;
top: 0;
bottom: 0;
position: absolute;
}
figure.snip1416:hover img,
figure.snip1416.hover img {
opacity: 0.3;
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
figure.snip1416:hover figcaption h3:first-of-type,
figure.snip1416.hover figcaption h3:first-of-type {
-webkit-transform: translateY(-150%);
transform: translateY(-150%);
opacity: 0;
}
figure.snip1416:hover figcaption h3:nth-of-type(2),
figure.snip1416.hover figcaption h3:nth-of-type(2) {
opacity: 1;
-webkit-transform: translateY(0%);
transform: translateY(0%);
}
/* Demo purposes only */
$(".hover").mouseleave(
function () {
$(this).removeClass("hover");
}
);