<!DOCTYPE html>
<html>
<head>
<title>chartJS | NGLESSON</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keyword" content="chartJS">
<meta name="author" content="Mezgani said">
<meta name="copyright" content="NGLESSON">
<meta name="robots" content="noindex,nofollow">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" rel="stylesheet" type="text/css">
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container-fluid">
<div class="row mt-5 mb-5 text-center mx-auto">
<div class="col-12">
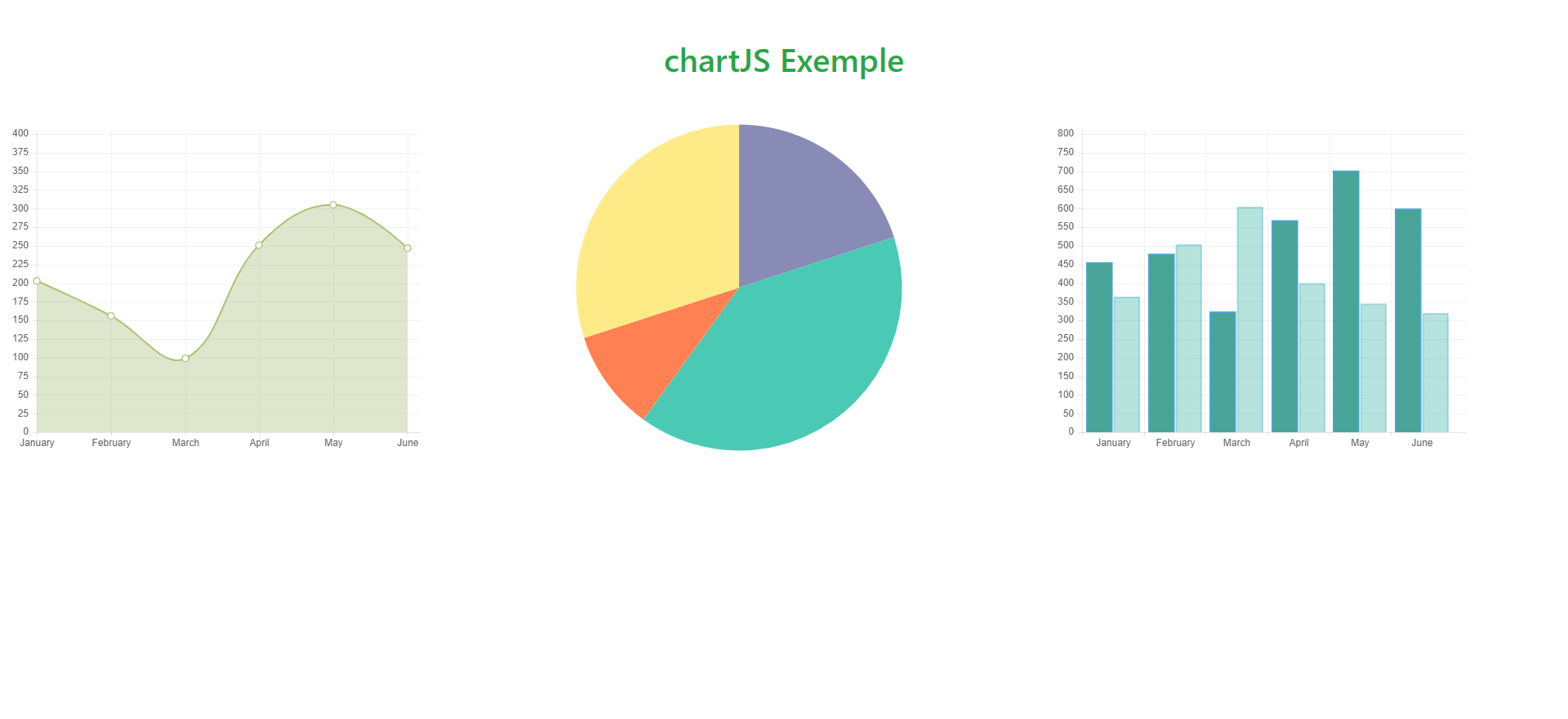
<h1 class="text-success">chartJS Exemple</h1>
</div>
</div>
<div class="row mt-5 mb-5">
<div class="col-xl-4 col-md-6 col-12">
<canvas id="buyers" width="500" height="400"></canvas>
</div>
<div class="col-xl-4 col-md-6 col-12">
<canvas id="countries" width="500" height="400"></canvas>
</div>
<div class="col-xl-4 col-md-6 col-12">
<canvas id="income" width="500" height="400"></canvas>
</div>
</div>
</div>
<script src='https://cdnjs.cloudflare.com/ajax/libs/Chart.js/1.0.2/Chart.min.js'></script>
<script type="text/javascript" src="script.js"></script>
</body>
</html>
// line chart data
var buyerData = {
labels : ["January","February","March","April","May","June"],
datasets : [
{
fillColor : "rgba(172,194,132,0.4)",
strokeColor : "#ACC26D",
pointColor : "#fff",
pointStrokeColor : "#9DB86D",
data : [203,156,99,251,305,247]
}
]
}
// get line chart canvas
var buyers = document.getElementById('buyers').getContext('2d');
// draw line chart
new Chart(buyers).Line(buyerData);
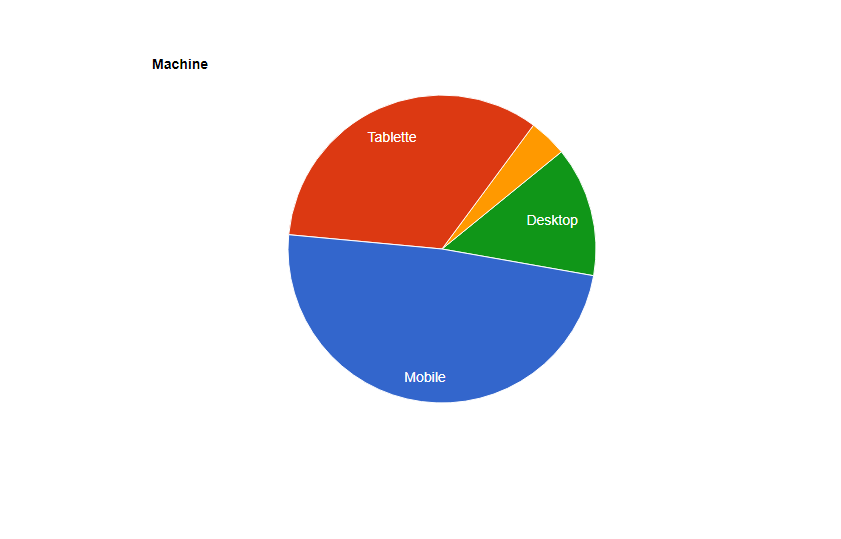
// pie chart data
var pieData = [
{
value: 20,
color:"#878BB6"
},
{
value : 40,
color : "#4ACAB4"
},
{
value : 10,
color : "#FF8153"
},
{
value : 30,
color : "#FFEA88"
}
];
// pie chart options
var pieOptions = {
segmentShowStroke : false,
animateScale : true
}
// get pie chart canvas
var countries= document.getElementById("countries").getContext("2d");
// draw pie chart
new Chart(countries).Pie(pieData, pieOptions);
// bar chart data
var barData = {
labels : ["January","February","March","April","May","June"],
datasets : [
{
fillColor : "#48A497",
strokeColor : "#48A4D1",
data : [456,479,324,569,702,600]
},
{
fillColor : "rgba(73,188,170,0.4)",
strokeColor : "rgba(72,174,209,0.4)",
data : [364,504,605,400,345,320]
}
]
}
// get bar chart canvas
var income = document.getElementById("income").getContext("2d");
// draw bar chart
new Chart(income).Bar(barData);