Timeline style04
<!DOCTYPE html>
<html>
<head>
<title>Timeline Style 04 | par NGLESSON</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keyword" content="Timeline Style 04">
<meta name="author" content="Mezgani said">
<meta name="copyright" content="NGLESSON">
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link href="style.css" rel="stylesheet">
</head>
<body>
<main>
<div class="container">
<h3 class="card-title">Timeline CSS</h3>
<div class="row">
<div class="col-md-12">
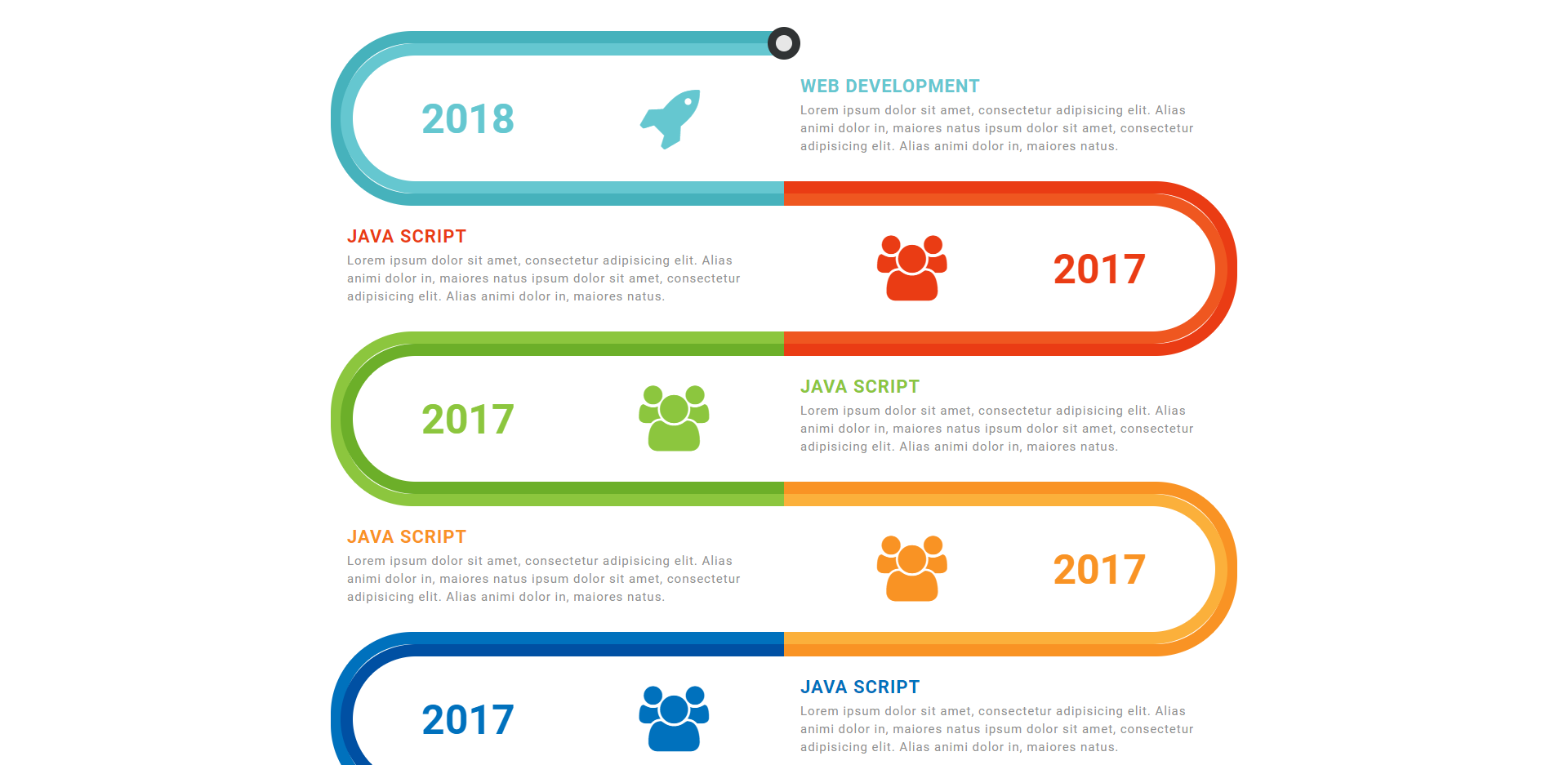
<div class="main-timeline4">
<div class="timeline">
<span class="timeline-icon"></span>
<span class="year">2017</span>
<div class="timeline-content">
<h3 class="title">Web Desginer</h3>
<p class="description">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus mattis justo id pulvinar suscipit. Pellentesque rutrum vehicula erat sed dictum. Integer quis turpis magna. Suspendisse tincidunt elit at erat tincidunt, vel vulputate arcu dapibus. Etiam accumsan ornare posuere. Nullam est.
</p>
</div>
</div>
<div class="timeline">
<span class="timeline-icon"></span>
<span class="year">2016</span>
<div class="timeline-content">
<h3 class="title">Web Developer</h3>
<p class="description">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus mattis justo id pulvinar suscipit. Pellentesque rutrum vehicula erat sed dictum. Integer quis turpis magna. Suspendisse tincidunt elit at erat tincidunt, vel vulputate arcu dapibus. Etiam accumsan ornare posuere. Nullam est.
</p>
</div>
</div>
<div class="timeline">
<span class="timeline-icon"></span>
<span class="year">2015</span>
<div class="timeline-content">
<h3 class="title">Web Desginer</h3>
<p class="description">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus mattis justo id pulvinar suscipit. Pellentesque rutrum vehicula erat sed dictum. Integer quis turpis magna. Suspendisse tincidunt elit at erat tincidunt, vel vulputate arcu dapibus. Etiam accumsan ornare posuere. Nullam est.
</p>
</div>
</div>
<div class="timeline">
<span class="timeline-icon"></span>
<span class="year">2014</span>
<div class="timeline-content">
<h3 class="title">Web Developer</h3>
<p class="description">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vivamus mattis justo id pulvinar suscipit. Pellentesque rutrum vehicula erat sed dictum. Integer quis turpis magna. Suspendisse tincidunt elit at erat tincidunt, vel vulputate arcu dapibus. Etiam accumsan ornare posuere. Nullam est.
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</main>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>
body {
margin-top: 20px;
background-color: #f0f6ff;
}
a {
text-decoration: none
}
.main-timeline4 {
overflow: hidden;
position: relative
}
.main-timeline4:after,
.main-timeline4:before {
content: "";
display: block;
width: 100%;
clear: both
}
.main-timeline4:before {
content: "";
width: 3px;
height: 100%;
background: #d6d5d5;
position: absolute;
top: 30px;
left: 50%
}
.main-timeline4 .timeline {
width: 50%;
float: left;
padding-right: 30px;
position: relative
}
.main-timeline4 .timeline-icon {
width: 32px;
height: 32px;
border-radius: 50%;
background: #fff;
border: 3px solid #fe6847;
position: absolute;
top: 5.5%;
right: -17.5px
}
.main-timeline4 .year {
display: block;
padding: 10px;
margin: 0;
font-size: 30px;
color: #fff;
border-radius: 0 50px 50px 0;
background: #fe6847;
text-align: center;
position: relative
}
.main-timeline4 .year:before {
content: "";
border-top: 35px solid #f59c8b;
border-left: 35px solid transparent;
position: absolute;
bottom: -35px;
left: 0
}
.main-timeline4 .timeline-content {
padding: 30px 20px;
margin: 0 45px 0 35px;
background: #f2f2f2
}
.main-timeline4 .title {
font-size: 19px;
font-weight: 700;
color: #504f54;
margin: 0 0 10px
}
.main-timeline4 .description {
font-size: 14px;
color: #7d7b7b;
margin: 0
}
.main-timeline4 .timeline:nth-child(2n) {
padding: 0 0 0 30px
}
.main-timeline4 .timeline:nth-child(2n) .timeline-icon {
right: auto;
left: -14.5px
}
.main-timeline4 .timeline:nth-child(2n) .year {
border-radius: 50px 0 0 50px;
background: #7eda99
}
.main-timeline4 .timeline:nth-child(2n) .year:before {
border-left: none;
border-right: 35px solid transparent;
left: auto;
right: 0
}
.main-timeline4 .timeline:nth-child(2n) .timeline-content {
text-align: right;
margin: 0 35px 0 45px
}
.main-timeline4 .timeline:nth-child(2) {
margin-top: 170px
}
.main-timeline4 .timeline:nth-child(odd) {
margin: -175px 0 0
}
.main-timeline4 .timeline:nth-child(even) {
margin-bottom: 80px
}
.main-timeline4 .timeline:first-child,
.main-timeline4 .timeline:last-child:nth-child(even) {
margin: 0
}
.main-timeline4 .timeline:nth-child(2n) .timeline-icon {
border-color: #7eda99
}
.main-timeline4 .timeline:nth-child(2n) .year:before {
border-top-color: #92efad
}
.main-timeline4 .timeline:nth-child(3n) .timeline-icon {
border-color: #8a5ec1
}
.main-timeline4 .timeline:nth-child(3n) .year {
background: #8a5ec1
}
.main-timeline4 .timeline:nth-child(3n) .year:before {
border-top-color: #a381cf
}
.main-timeline4 .timeline:nth-child(4n) .timeline-icon {
border-color: #f98d9c
}
.main-timeline4 .timeline:nth-child(4n) .year {
background: #f98d9c
}
.main-timeline4 .timeline:nth-child(4n) .year:before {
border-top-color: #f2aab3
}
@media only screen and (max-width:767px) {
.main-timeline4 {
overflow: visible
}
.main-timeline4:before {
top: 0;
left: 0
}
.main-timeline4 .timeline:nth-child(2),
.main-timeline4 .timeline:nth-child(even),
.main-timeline4 .timeline:nth-child(odd) {
margin: 0
}
.main-timeline4 .timeline {
width: 100%;
float: none;
padding: 0 0 0 30px;
margin-bottom: 20px!important
}
.main-timeline4 .timeline:last-child {
margin: 0!important
}
.main-timeline4 .timeline-icon {
right: auto;
left: -14.5px
}
.main-timeline4 .year {
border-radius: 50px 0 0 50px
}
.main-timeline4 .year:before {
border-left: none;
border-right: 35px solid transparent;
left: auto;
right: 0
}
.main-timeline4 .timeline-content {
margin: 0 35px 0 45px
}
}
/*end timeline*/