Bootstrap 3 Popover avec html contenu
<!DOCTYPE html>
<html lang="fr">
<head>
<title>Bootstrap 3 Popover with html content</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keyword" content="Bootstrap 3 Popover with html content">
<meta name="author" content="Mezgani said">
<meta name="copyright" content="NGLESSON">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<div class="pt-5">
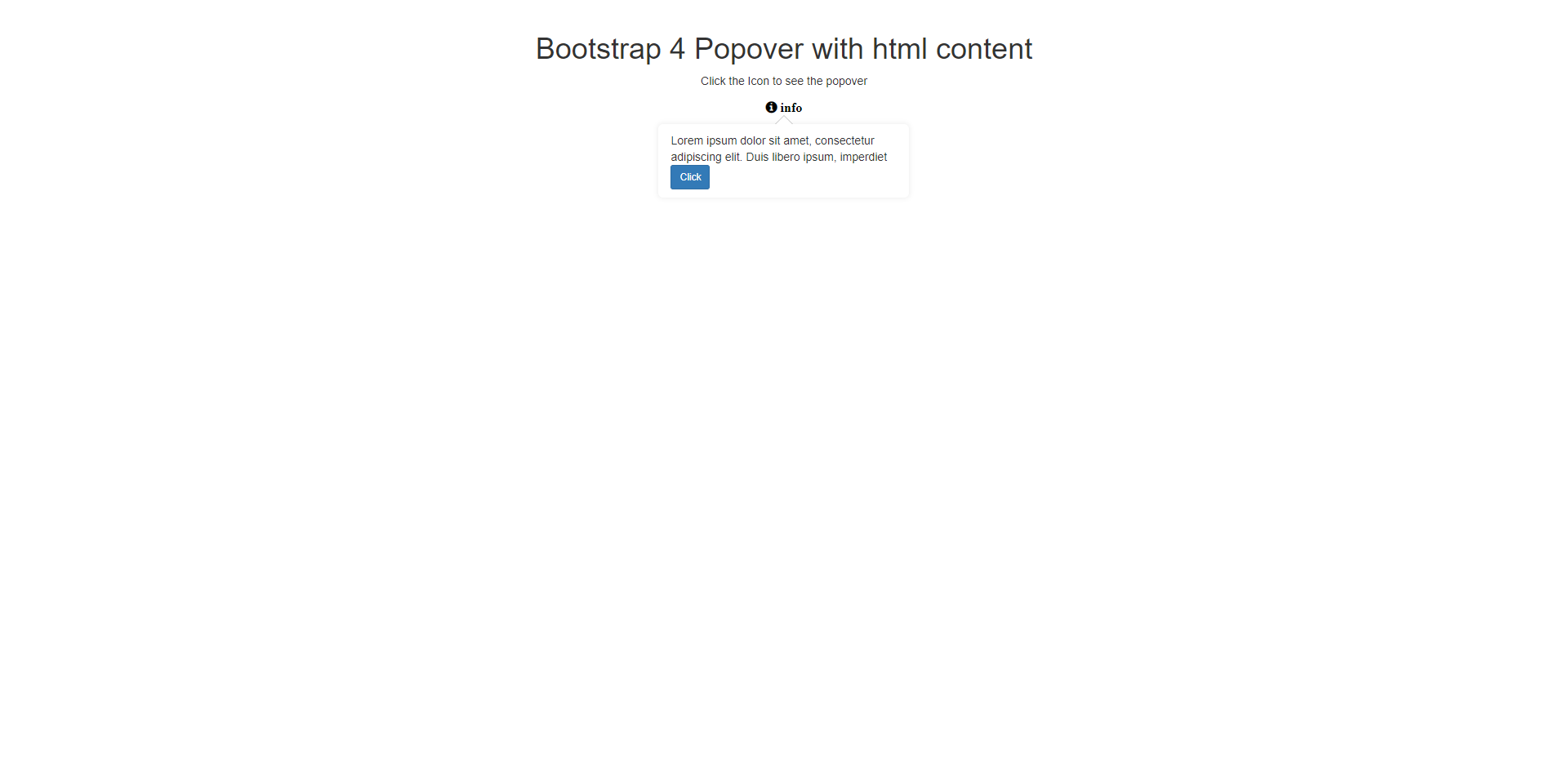
<h1>Bootstrap 3 Popover with html content</h1>
<p>Click the Icon to see the popover</p>
<div class="popover-block-container">
<button tabindex="0" type="button" class="popover-icon" data-popover-content="#unique-id" data-toggle="popover" data-placement="bottom">
<i class="fa fa-info-circle"> info</i>
</button>
<div id="unique-id" style="display:none;">
<div class="popover-body text-center">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis libero ipsum, imperdiet
<a class="btn btn-sm btn-primary" href="https://www.nglesson.com/">Click</a>
</div>
</div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
<script type="text/javascript" src="script.js"></script>
</body>
</html>
body {
padding: 20px;
text-align: center;
}
.popover-icon {
background: none;
color: none;
border: none;
padding: 0;
outline: none;
cursor: pointer;
}
.popover-icon i {
color: #000;
text-align: center;
margin-top:4px;
}
.popover-header {
display: none;
}
.popover {
max-width: 306.6px;
border-radius: 6px;
border: none;
box-shadow: 0 0 6px 1px #eee;
}
.popover-body {
border: none;
padding: 20px 49.4px 24px 24px;
color: #999;
font-size: 15px;
font-style: italic;
z-index: 2;
line-height: 1.53;
letter-spacing: 0.1px;
}
.popover-close {
position: absolute;
top: 5px;
right: 10px;
opacity: 1;
}
.fa-info-circle {
font-size: 16px;
font-weight: bold;
color: #000;
}
$(document).ready(function(){
$("[data-toggle=popover]").popover({
html : true,
trigger: 'focus',
content: function() {
var content = $(this).attr("data-popover-content");
return $(content).children(".popover-body").html();
}
});
});